Syntax Highlighting auf Webseiten Artikeln von Joomla
Dieser Artikel beschreibt wie man Syntax-Highlighting in Webseiten des Joomla CMS einbettet. Da ich nichts Brauchbares für Joomla gefunden habe, habe ich mich wiedermal ;-) entschlossen ein eigenes JOOMLA 3.x Modul zu schreiben.
Hierzu habe ich die JAVAScript Engine PRISM in ein Modul gepackt. Nach der Installation durch den Extension Manager von JOOMLA kann man anfangen Artikel mit Quellcode-Anzeige zu schreiben.
/**This is a JAVA programing example to demonstrate
the syntax highlighting and rendering within a Joomla Site. This is just for demonstration. **/
package tutorial;
import com.opensymphony.xwork2.ActionSupport;
public class HelloWorld extends ActionSupport {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String execute() {
name = "Hello, " + name + "!";
return SUCCESS;
}
}
Hierzu muss man nur das Modul installieren und im Modulmanager enablen.
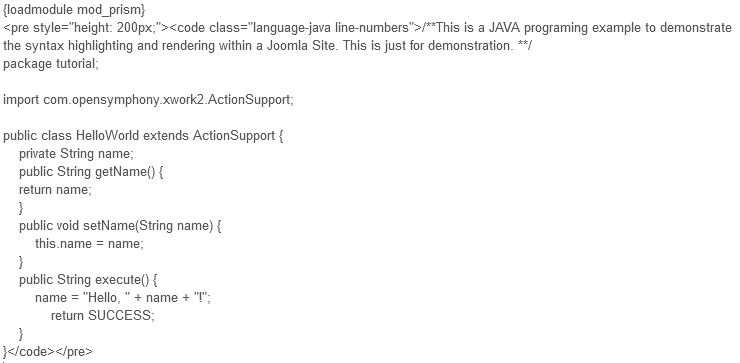
Zunächst muss man das Modul in dem Artikel laden wo überhaupt Quelltext vorkommt, damit nicht IMMER die JAVASCRIPT Klassen geladen werden. Dies geschieht durch das loadmodule mod_prism tag. Danach muss man innerhalb des Artikels den Quellcode noch einschließen mit den <pre> und den <code> tags. Die Programmiersprache wird mit dem class Parameter eingestellt. Im Joomla-Mdul steht aktuell zur Verfügung: JAVA, CLIKE, CSS, SQL,PYTHON,MARKUP,JAVASCRIPT. Wer möchte kann sich die fehlenden Programmiersprachen als JS files von der PRISM Seite laden.
Das ganze sieht dann im Artikeleditor so aus:

Hier ist der Downloadlink zum Joomla Modul auf Basis von PRISM
